Tác giả :
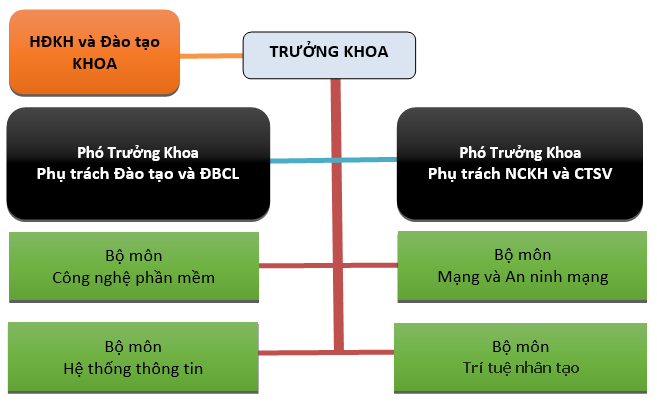
BAN CHỦ NHIỆM KHOA
- Trưởng Khoa: TS. Lê Văn Vinh
- Phó trưởng Khoa: TS. Lê Vĩnh Thịnh
PGS.TS. Hoàng Văn Dũng
CÁC BỘ MÔN
- Công nghệ phần mềm (CNPM)
- Chủ nhiệm Bộ môn: GV, TS. Huỳnh Xuân Phụng
- Phó chủ nhiệm Bộ môn: GV, ThS.Trương Thị Ngọc Phượng
-
Hệ thống thông tin (HTTT)
- Chủ nhiệm Bộ môn: GV, TS. Nguyễn Thanh Tuấn
- Phó chủ nhiệm Bộ môn: GV, ThS. Lê Thị Minh Châu
-
Trí tuệ nhân tạo (TTNT)
- Chủ nhiệm Bộ môn: GV, TS. Phan Thị Huyền Trang
- Phó chủ nhiệm Bộ môn: GV, ThS.Quách Đình Hoàng
-
Mạng - An ninh mạng (MANM)
- Chủ nhiệm Bộ môn: GV, ThS. Nguyễn Thị Thanh Vân
- Phó chủ nhiệm Bộ môn: GV, ThS. Đinh Công Đoan
-
Tổ: Hành chính - kỹ thuật (VPK)
- Thư ký Khoa: Nguyễn Thị Việt Hà
- Kỹ thuật Phòng máy: Huỳnh Trung Hiếu
Phạm Tuấn Hiệp

|
Họ và tên:
|
*
|
|
| Email:
|
*
|
|
|
Tiêu đề:
|
*
|
|
|
Mã xác nhận:
|
(*)
|
RadEditor - HTML WYSIWYG Editor. MS Word-like content editing experience thanks to a rich set of formatting tools, dropdowns, dialogs, system modules and built-in spell-check.
| RadEditor's components - toolbar, content area, modes and modules |
| | | |
| Toolbar's wrapper | | | | | |
| Content area wrapper | |
| RadEditor's bottom area: Design, Html and Preview modes, Statistics module and resize handle. |
It contains RadEditor's Modes/views (HTML, Design and Preview), Statistics and Resizer
| Editor Mode buttons | Statistics module | Editor resizer |
| |
|
|
| RadEditor's Modules - special tools used to provide extra information such as Tag Inspector, Real Time HTML Viewer, Tag Properties and other. | |
| | | |
*
|
|
|
| |